HTML is in many ways the most important of the front-end languages used to build websites (HTML, CSS, and JavaScript). Not only does it provide the architectural blueprints for how your site is structured, but it also tells your web browser what each content type on the page is (lists, headings, pull quotes, etc.).
This post will help you understand how to read HTML. Specifically, it will focus on HTML syntax, semantics, and best practices.
HTML stands for HyperText Markup Language which basically means versatile text. And it is versatile — more versatile than text you read in a book, at least. And it has many features that standard book text cannot provide: links are one of these.
Links look something like this in HTML:
<a href="www.danielpuiatti.com" target="_blank">This is my website!</a>
You are probably familiar with some parts of the HTML link above. I’m certain you recognize the URL part: www.danielpuiatti.com. But what about the < > and </a> or the target=“_blank”, what’s that doing?
To read HTML you must understand its syntax. These aforementioned parts of the link make up its syntax.
What’s syntax?
It’s how to properly structures sentences in a written language. From punctuation to capitalization, the proper syntax allows you to easily understand a sentence.
Here’s an example of incorrect English syntax:
.hellO nice to Meet yoU
The structure of the sentence above is syntactically wrong. The period is at the start when it should be at the end, and there is random capitalization strewn about. These errors make the sentence difficult to read.
To be syntactically correct it should look like this:
Hello nice to meet you.
Whether English or Inuktitut, every written language has syntax. HTML included. Without correct syntax, a browser cannot properly read your HTML.
HTML syntax
For HTML, syntax relies on tags. These tags wrap around content and when the syntax is correct it allows the browser to
- determine what the content is
- understand the meaning of content.
In other words, meaning (semantics) and type are derived from the browser’s ability to understand tags, and it can only understand tags if they are semantically correct.
Let’s look at an example.
This is an example of a paragraph tag wrapped around some text:
<p>This is a paragraph, hooray!</p>
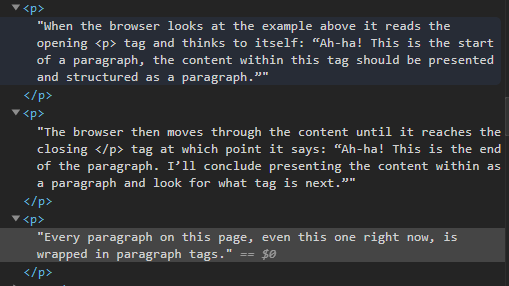
When the browser looks at the example above it reads the opening <p> tag and thinks to itself: “Ah-ha! This is the start of a paragraph, the content within this tag should be presented and structured as a paragraph.”
The browser then moves through the content until it reaches the closing </p> tag at which point it says: “Ah-ha! This is the end of the paragraph. I’ll conclude by presenting the content within as a paragraph and look for what tag is next.”
Every paragraph on this page, even this one right now, is wrapped in paragraph tags.

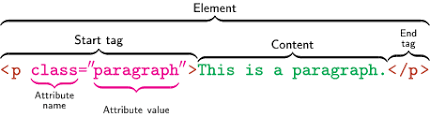
Notice that every paragraph has three distinct parts:
- the opening tag:
<p> - the closing tag:
</p> - the content within the tag: This is a paragraph, hooray!
The correct syntax for a paragraph in HTML is an opening and closing tag wrapped around some content.
When this syntax is correctly written it is referred to as an element. Elements allow the browser to determine the type of content on the page and also help it to derive the meaning of the content (semantics).
This is a paragraph element: <p>Hello world!</p>
This is not a paragraph element: <p>Hello world!
This is not a paragraph element: Hello world!</p>
This is not a paragraph element: <p></p>
HTML Rules
HTML is not case sensitive
<p>This is a paragraph, hooray!</p> is the same as:<P>This is a paragraph, hooray!</P> is the same as<p>This is a paragraph, hooray!</P> is the same as<P>This is a paragraph, hooray!</p> is the same as`
It’s extremely bad form to use uppercase, and absolutely no one mixes capitals with lowercase.
My suggestion is to always use lowercase, otherwise, developers will look at you funny.
HTML tags must have the correct syntax
The examples below will not work:
<p>This is bad HTML<p>This is also bad HTML</p
`<p>This is bad HTML<p>
Tags on their own are sort of meaningless, but when wrapped around content, like in the example above, they tell the browser: “Hey! Browser! Listen up, this is a paragraph! So you should make it look and act like a paragraph”.
The browser has no choice but to obey the instructions HTML gives it, and as such, displays and lets you interact with it as a paragraph.
HTML tag attributes
HTML tags can have attributes. These provide additional information about an element.
Attributes are always specified in the start tag and come in name/value pairs like target=“_blank”. Where target is the name and _blank is the value.
Here’s an example of a link with attributes:
<a href="www.danielpuiatti.com" target="_blank">This is my website!</a>
Here’s an example of a list with attributes:
<ul style="list-style-type:disc;"> <li>List item one</li> <li>List item two</li> <li>List item three</li> <li>List item four</li> <li>List item five</li> </ul>
Attributes are always wrapped in quotes and must be contained within the start tag. These examples will not work:
<a href="www.danielpuiatti.com">My site <target="_blank" />
<a href="www.danielpuiatti.com" target=_blank>My site</>
Tag types
Since there are multiple content types on a website (paragraphs, lists, titles, links, etc.) you must wrap your content in tags for the browser to understand what each one is, otherwise, it has no way to know which is which. For example:
This content is a paragraph.
- This content over here?
- It’s different from the paragraph!
- It’s a list!
And this? It’s a blockquote!
There are many HTML tags, each with a specific semantic meaning and proper syntax. w3schools has a fantastic guide on HTML tags. I recommend taking a moment to read up on the various types, some good ones to get started with: are lists, links, headings, and paragraphs.
Ok, I hope this post will help you understand how to read HTML and that you now have a better grasp of HTML syntax, semantics, and best practices.
Here’s a handy image I found that brings everything together from this post.

If you are ready for the next step, I’d suggest reading my beginner’s guide to CSS basics: syntax, semantics and best practices.